
Scaling order management for Square's point-of-sale
Over the summer of 2020, I had the chance to join Square as a product design intern and worked on the Order Manager, a product under the point-of-sale system. During my time, I got to learn about issues merchants face when it comes to managing online order channels.
TIMELINE
May - June 2020
TEAM
1 designer, 4 engineers, 1 PM
STATUS
🚀 Partially shipped in Q4 2020
RESPONSIBILITIES
Interaction Design, Visual Design, Prototyping
✍️ Read more about my Square internship experience
Overview
Introduction to Order Manager
Over the span of 6 weeks, my first project on Square's Commerce Platform team was to help build features that made it easier for merchants to manage their online orders in Order Manager.
My Role
I took lead on the designs of the project where I collaborated with the PM and the team's lead designer to establish design requirements, build wireframes and prototypes and conduct design reviews to gather feedback.
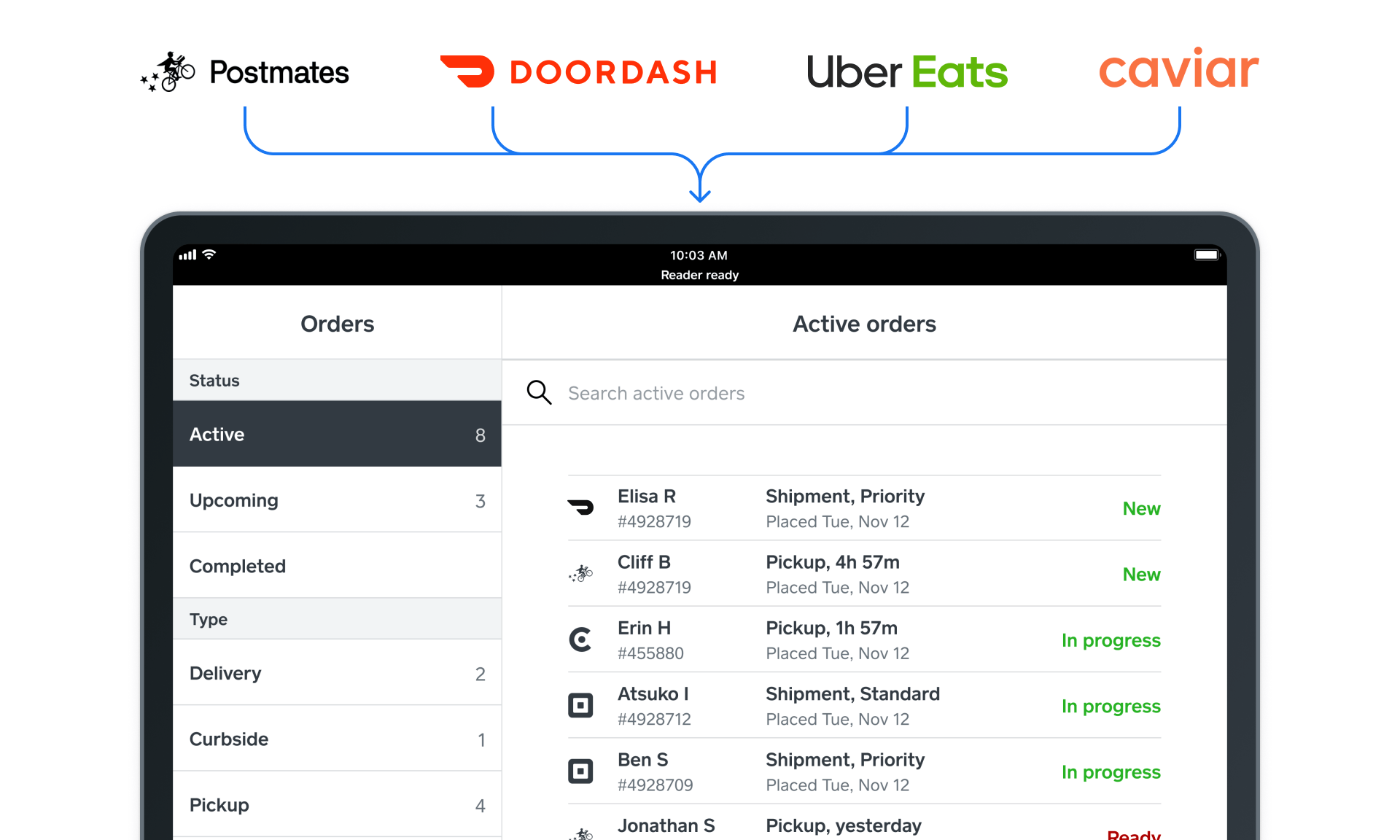
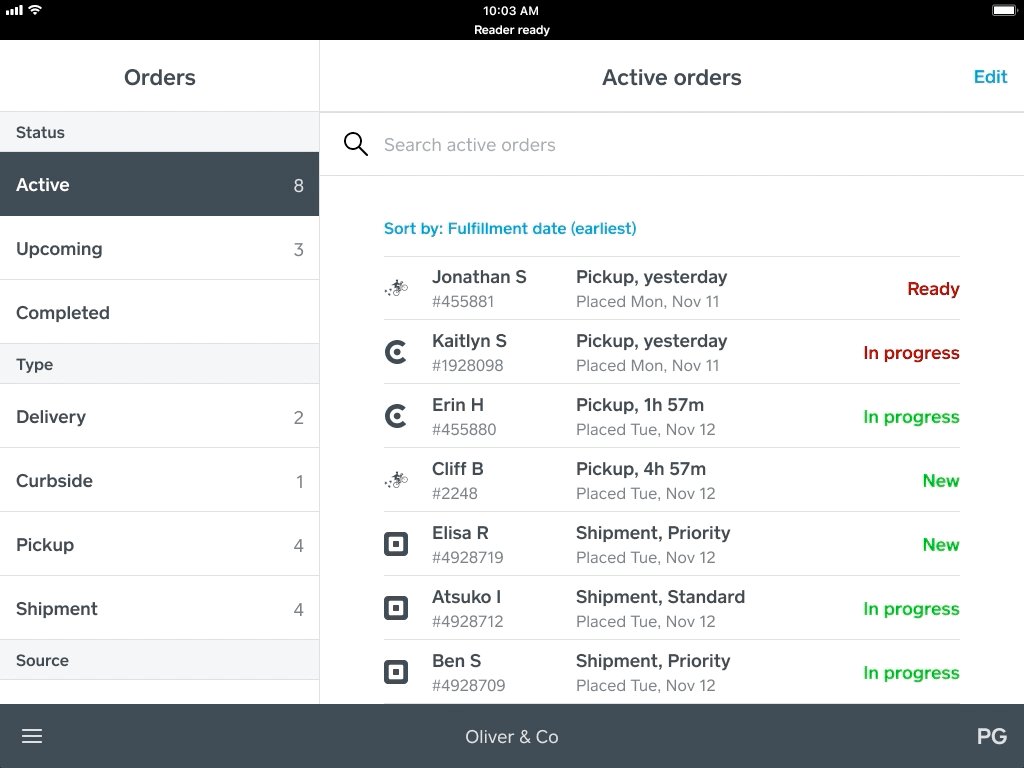
What is Order Manager?
Order Manager is a feature on Square's point-of-sale system that sellers use to manage of all of their online and integration orders. Think of it like the central hub where orders from DoorDash and UberEats would all appear.

Problem
Keeping up with the increase in online ordering
With the shift of commerce caused by the pandemic, customers were now ordering online twice as much than before the pandemic. The customer success team started to receive tickets from merchants highlighting that Order Manager doesn't have the tools to handle large volumes of orders.
Problem #1: Unable to take action on multiple orders at once
The first problem was that merchants couldn't take action on multiple orders at once—which means you could only update the status of 1 order at a time. It can be very time-consuming to have to clear 20 orders individually, especially if it's busy.

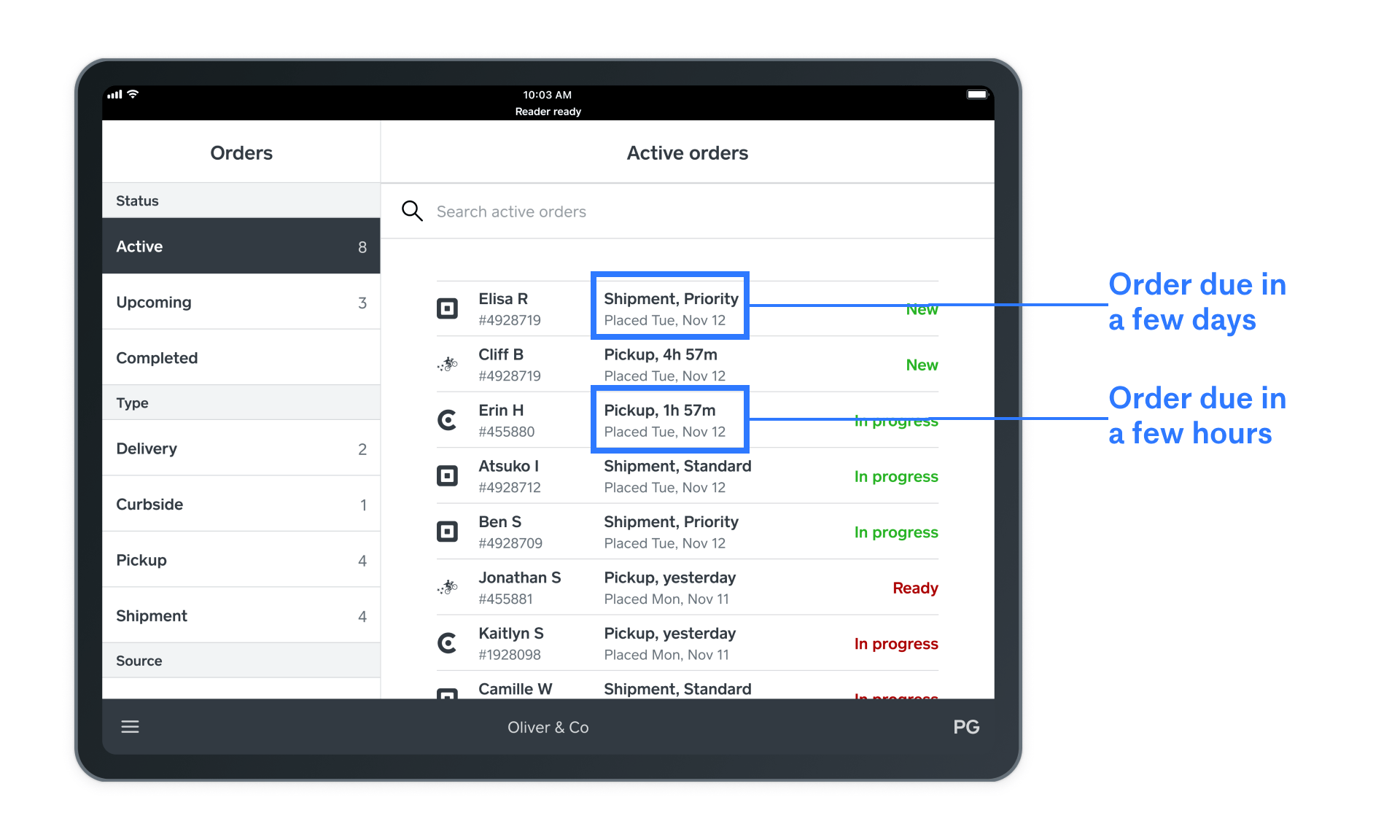
Problem #2: Can't sort how you view orders
The second problem was merchants can't arrange the list of orders by different criteria. The Order Manager sorts orders by when they were placed, so if a merchant wanted to view all orders that are due soon - they are not able to do so.

Design Goals
Ensuring efficiency for merchants
Our mandate was to make it as easy as possible for merchants to handle all of their orders in one place. We wanted a solution that would:
- Reduce the time it takes for merchants to update the status of multiple orders
- Allow merchants to quickly check time-sensitive orders
Competitive Analysis
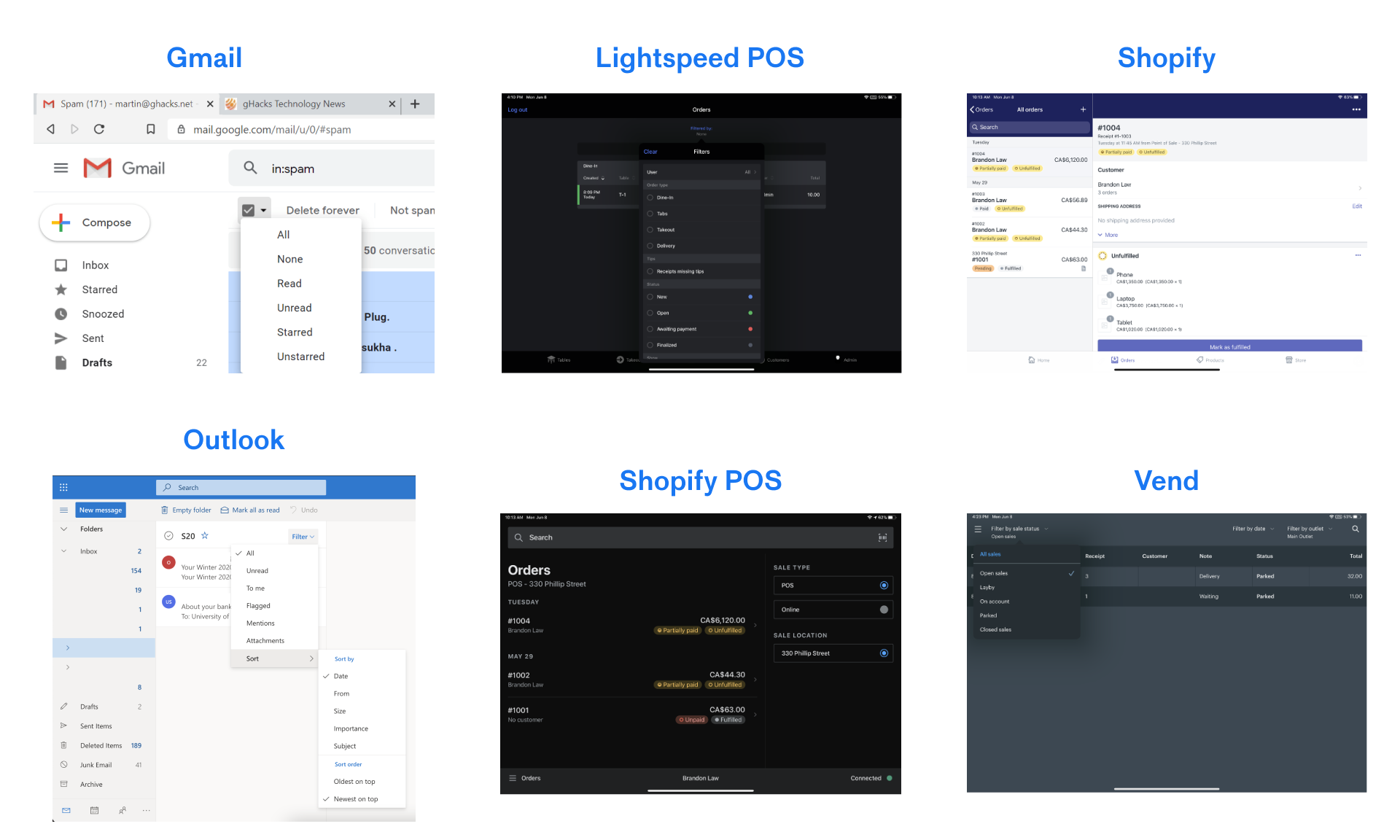
Understanding other POS systems
With the rise of commerce tools, I wanted to get insight on the landscape of point-of-sale systems and how they help their merchants manage orders. I dove deeper into new and established point-of-sale tools currently available.

Takeaways
- Platforms that allow their users do take action on multiple items at once do so with bulk actions.
- To view different items with different characteristics, platforms allow their users to sort by those characteristics or group items by specific days.
- Tables are very efficient for laying out data pieces while giving the ability to change the view to your preferences.
Explorations
Make managing large number of orders and time-sensitive orders more efficient
With the rise of commerce tools, I wanted to get insight on the landscape of point-of-sale systems and how they help their merchants manage orders. I dove deeper into new and established point-of-sale tools currently available.
Exploration 1: Stack filters to narrow down the list
The first exploration was to include selection controls to help filter down the list of orders into a manageable size and view specific orders. Although this option reduces the time it takes to handle multiple orders (i.e. clear all pick-up orders), it's not the most efficient way because they still need to individually clear them and merchants cannot prioritize time sensitive orders with a list.

- ✅ Reduces the size of the order list to make it more manageable.
- ❌ Still cannot prioritize time-sensitive orders
- ❌ Not a familiar filter pattern.
- ❌ Requires the merchant to still individually clear each order
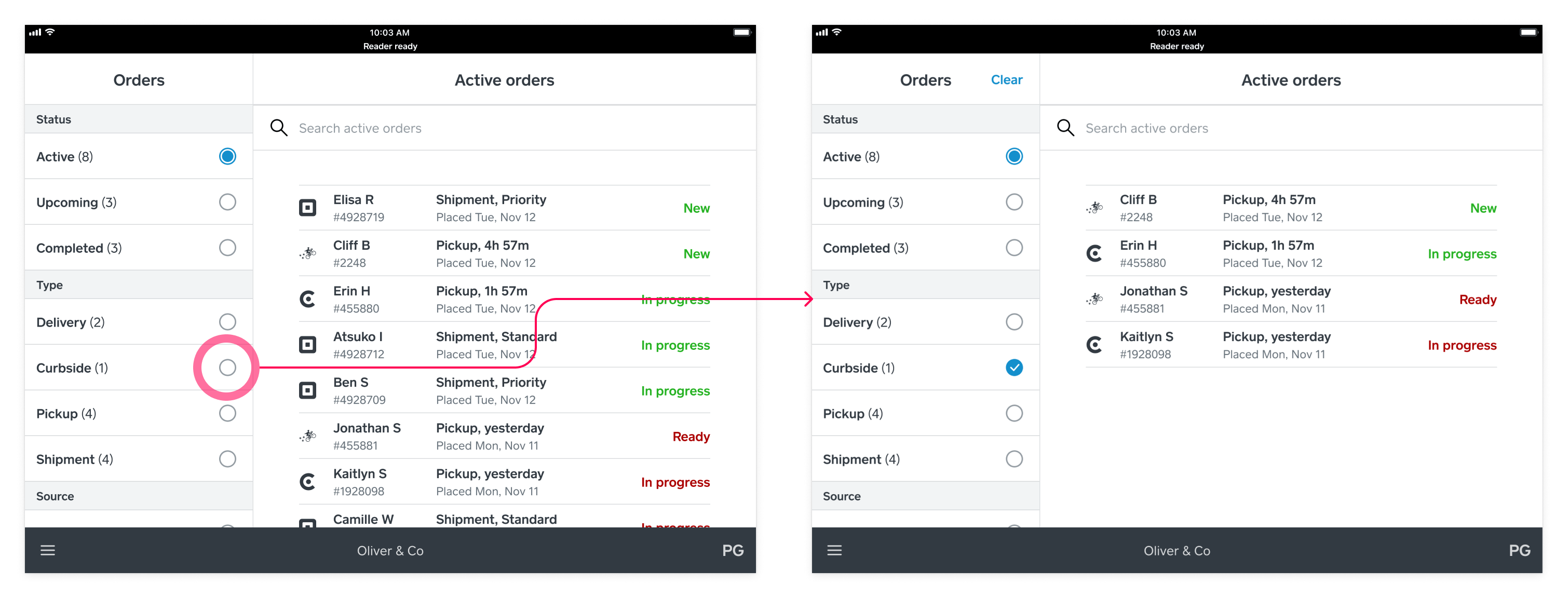
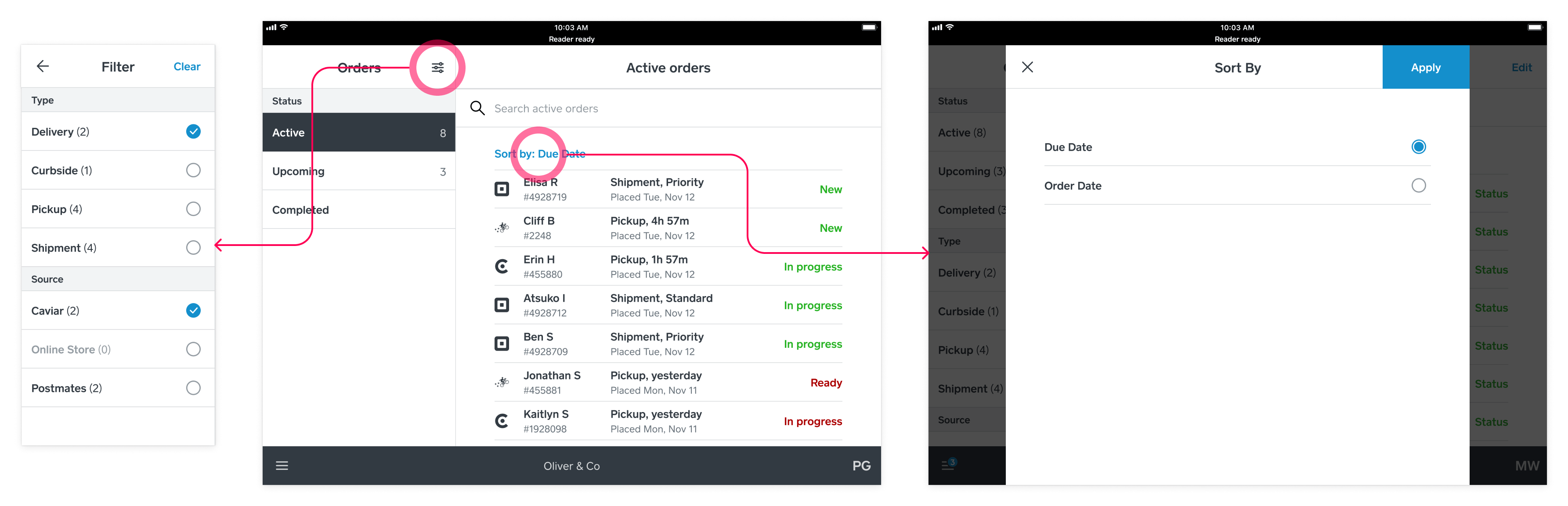
Exploration 2: Filters menu and sorting options
The second exploration looks to combat a few issues by separating the filters into its own menu to clear up space on the main screen and includes a sorting menu to prioritize different orders.

- ✅ Reduces the size of the order list to make it more manageable.
- ✅ Sorting allows merchants to quickly surface time-sensitive orders
- ❌ The separate filter menu is hidden, making it inefficient for a merchant to change filters
- ❌ Requires the merchant to still individually clear each order
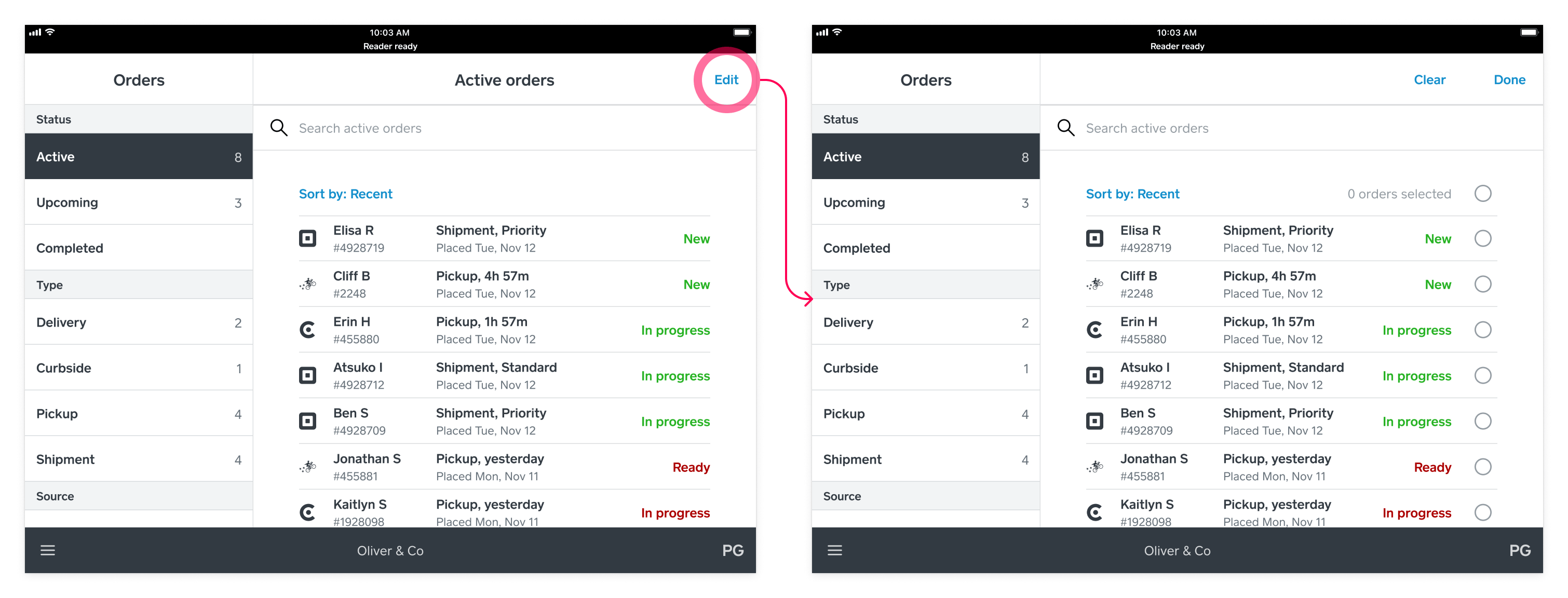
Exploration 3: Sorting options with bulk actions
The last exploration keeps the sorting menu but introduces the action of bulk selection; where merchants can select and update multiple orders at once. This exploration was ultimately chosen because it addresses the two design goals most efficiently.

- ✅ Bulk selection allows merchants to take action on multiple orders at once
- ✅ Merchants are able to quickly view time-sensitive orders
- ❌ Bulk selection of lists isn't an existing pattern in the design system
Iterations
Refining microcopy and disabled states
After settling on a direction, my next steps was to work with the design systems team, the Commerce Platform design team and the Orders team to conduct design reviews and flush out mockups and new components.
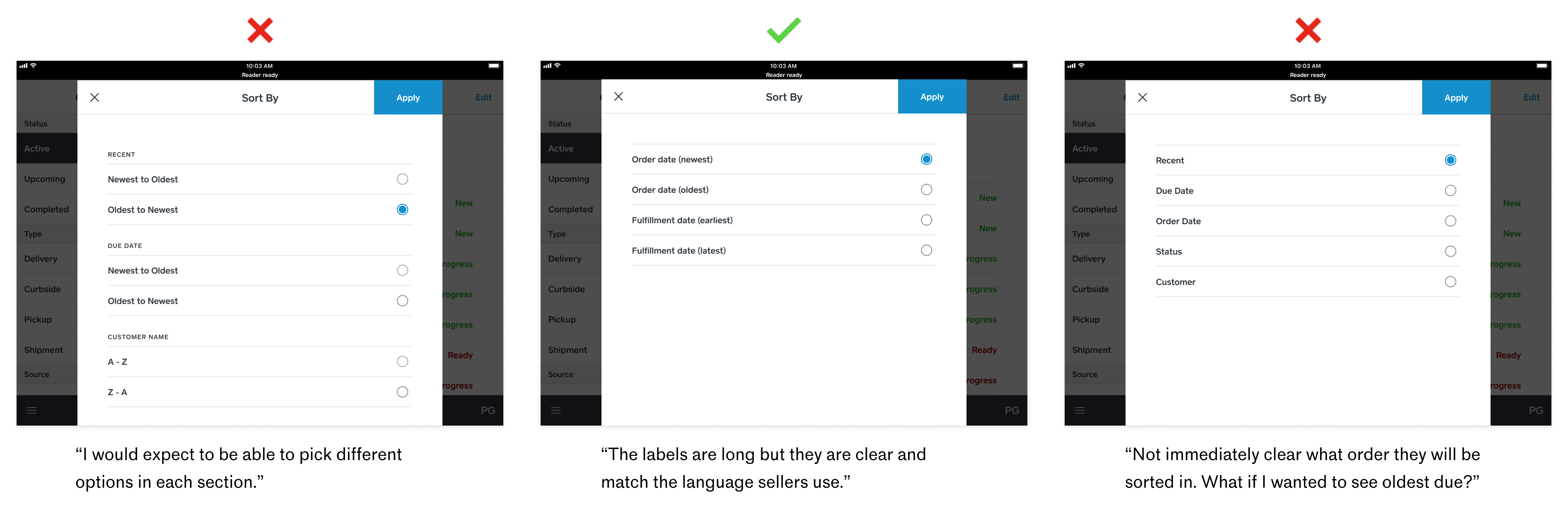
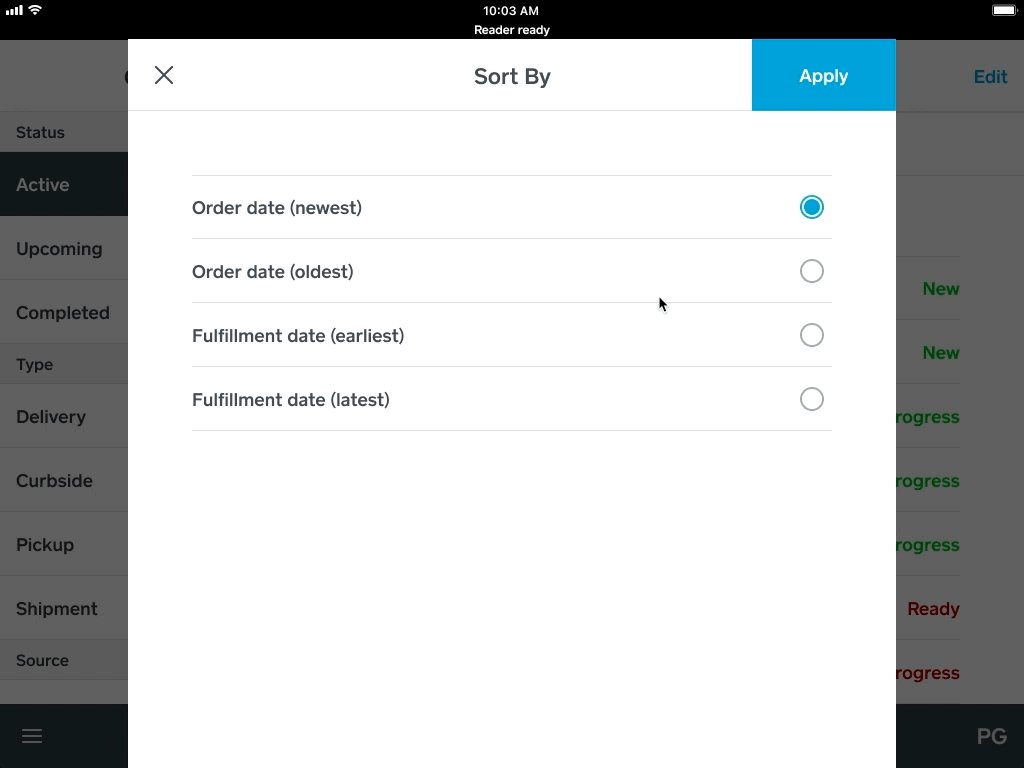
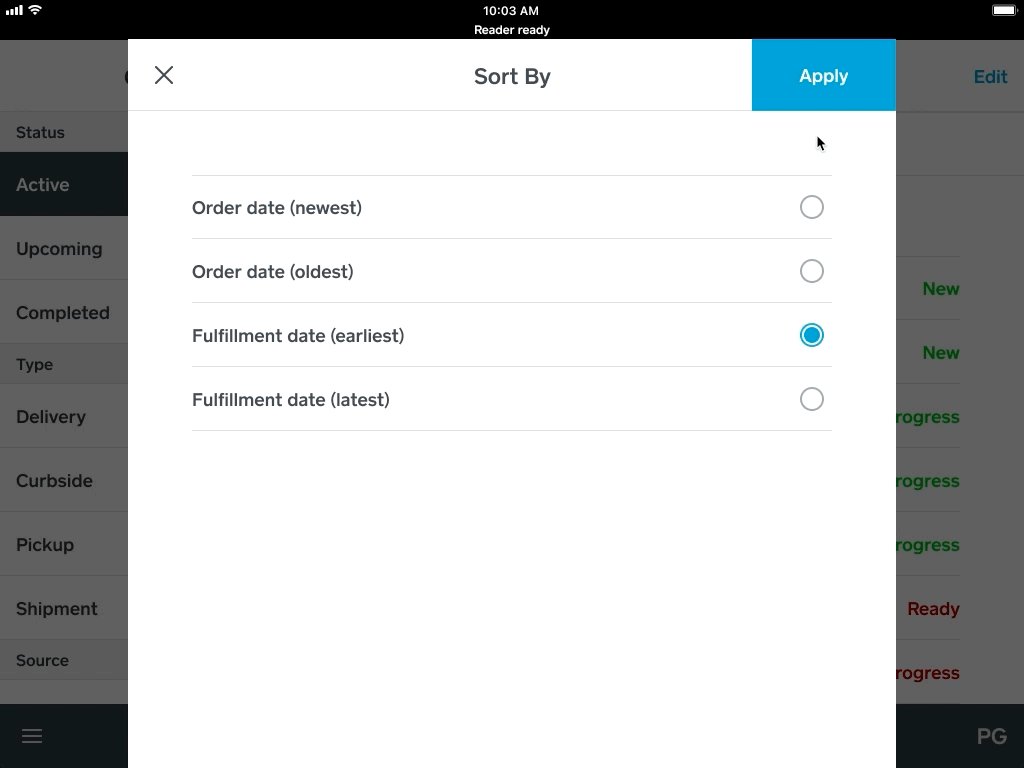
Sorting labels that merchants can understand
Determining the different options a merchant can sort their orders by and the label text went through a few iterations. Collaborating with the User Research team, we decided that the main options were the order date and the fulfillment date.

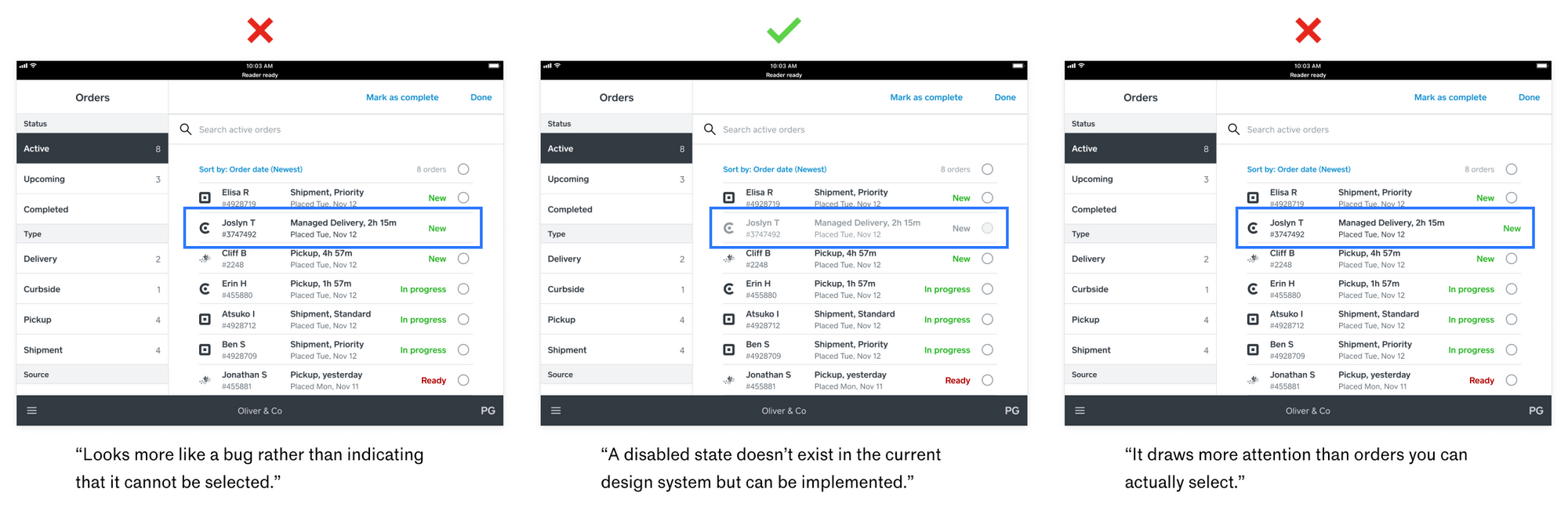
Orders that require driver confirmation to complete
Since delivery orders are completed when the delivery driver gives the customer the order, the merchant cannot take action on the order in Order Manager and it must remain in the active state. There wasn't a disabled state but talking with the Design Systems team, we decided to translate the disabled state of the new design system in the meantime.

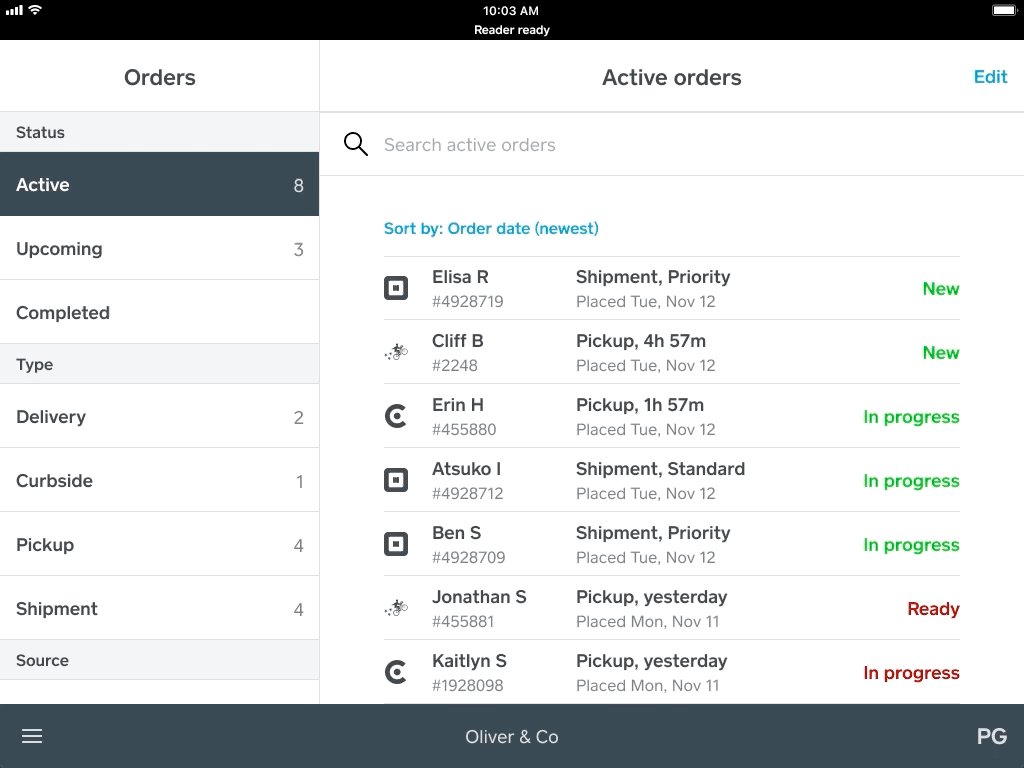
Final Designs
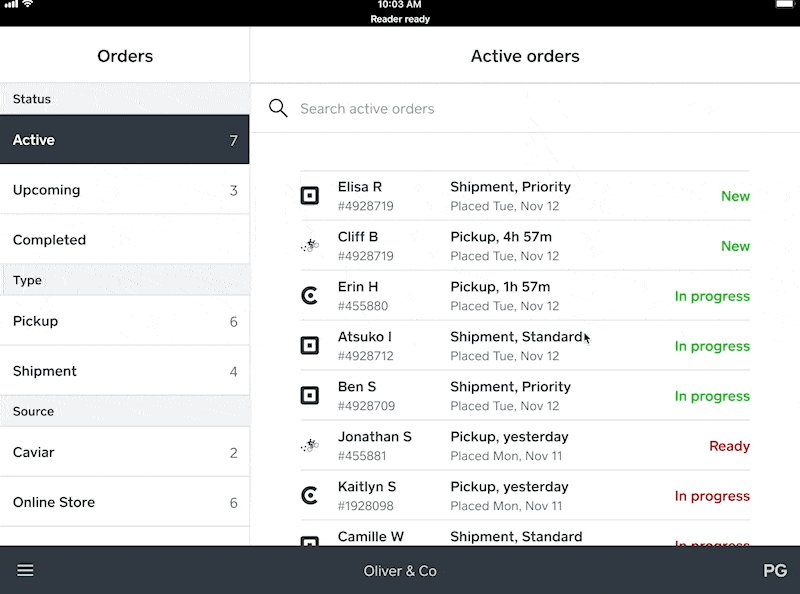
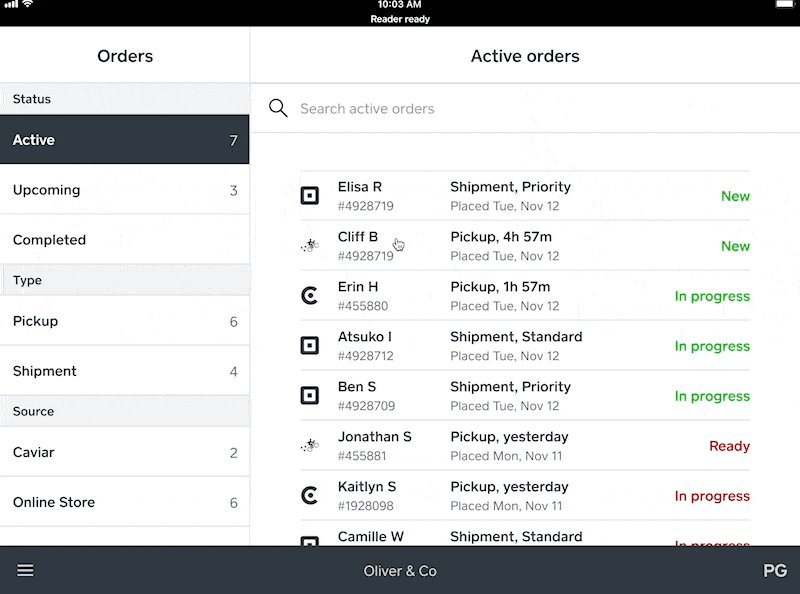
Allowing sellers to efficiently view and take action on orders
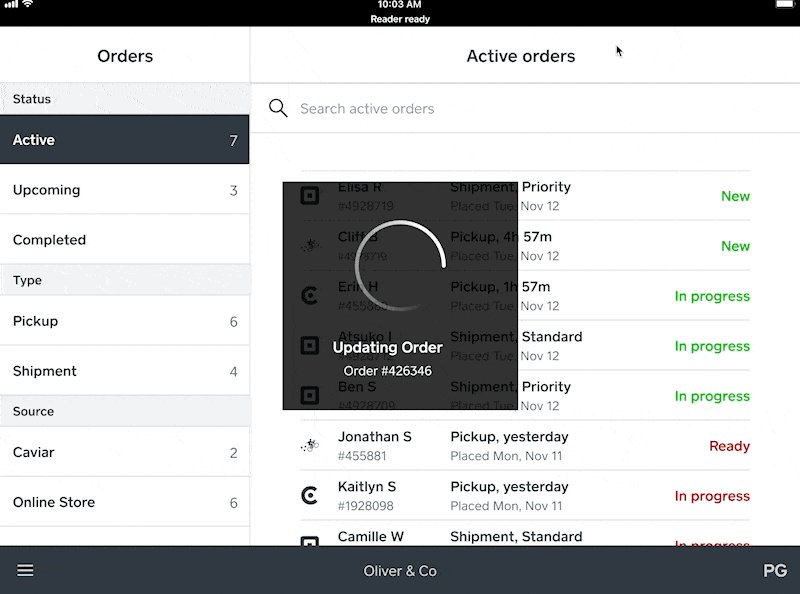
Wrapping up the final iterations, I developed working prototypes in Figma for designers, engineers and product managers to test interaction patterns before refining the small details for hand-off.
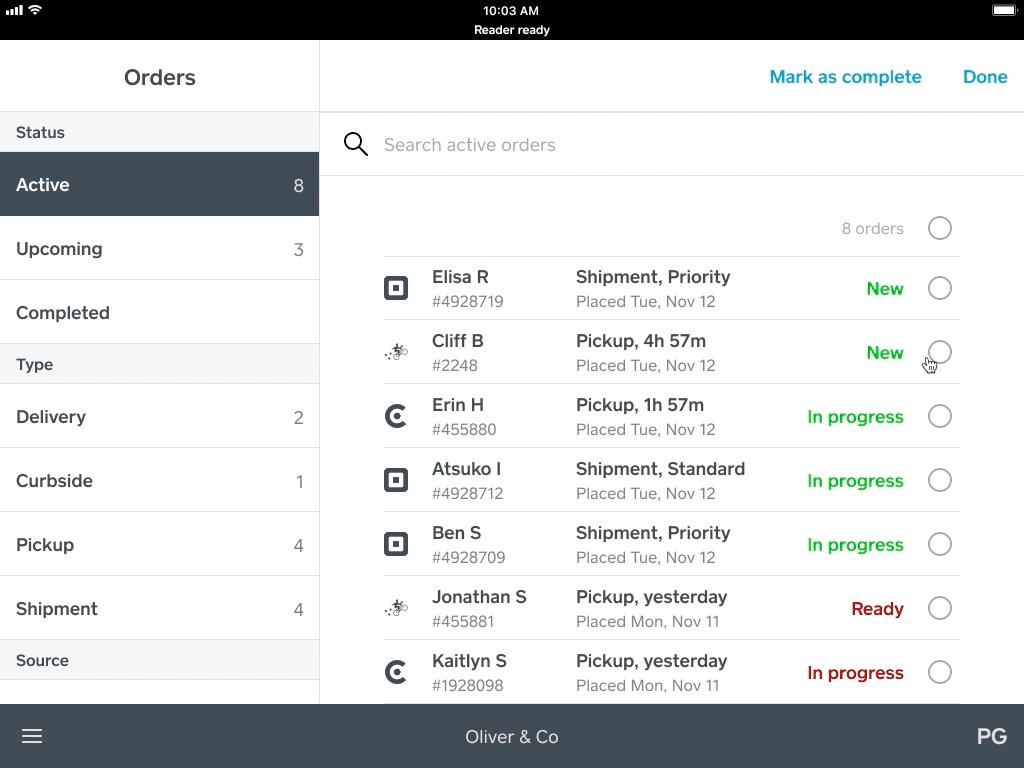
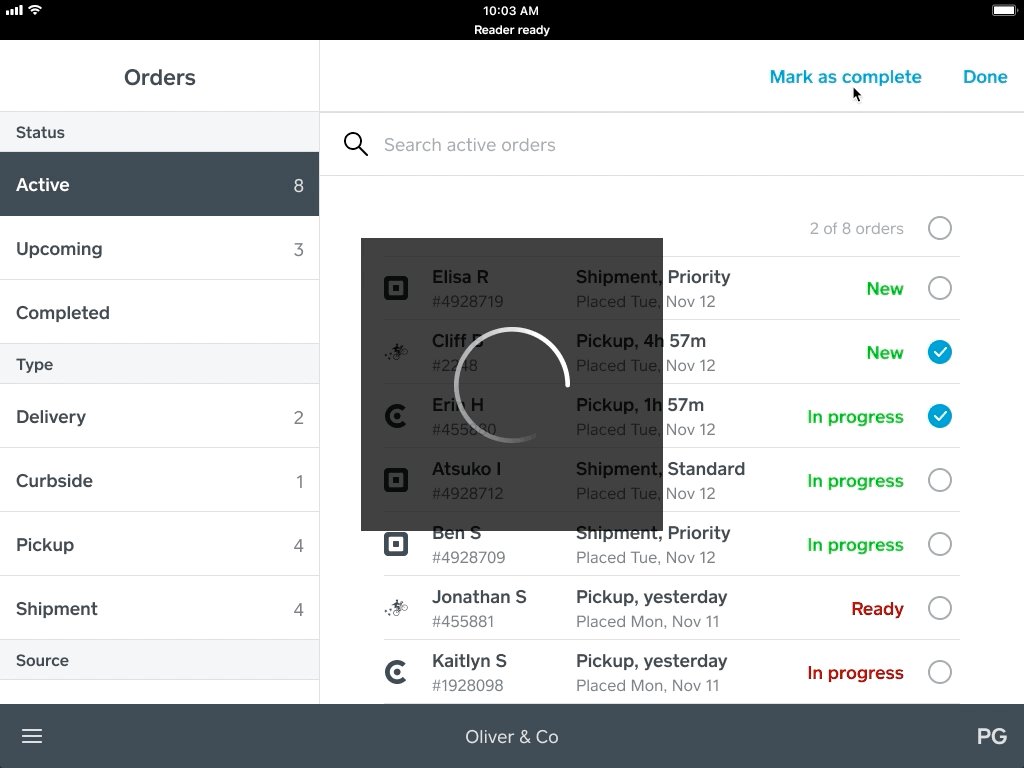
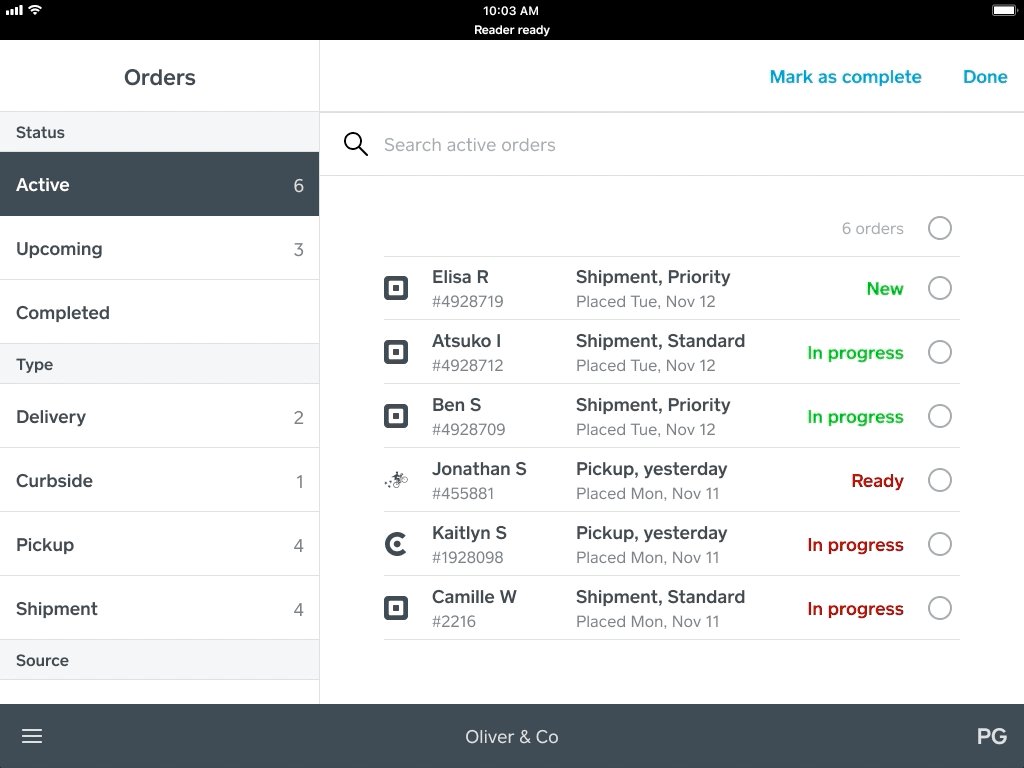
Bulk action on orders
Merchants are now able to select one, multiple or all orders and update all of them at once.

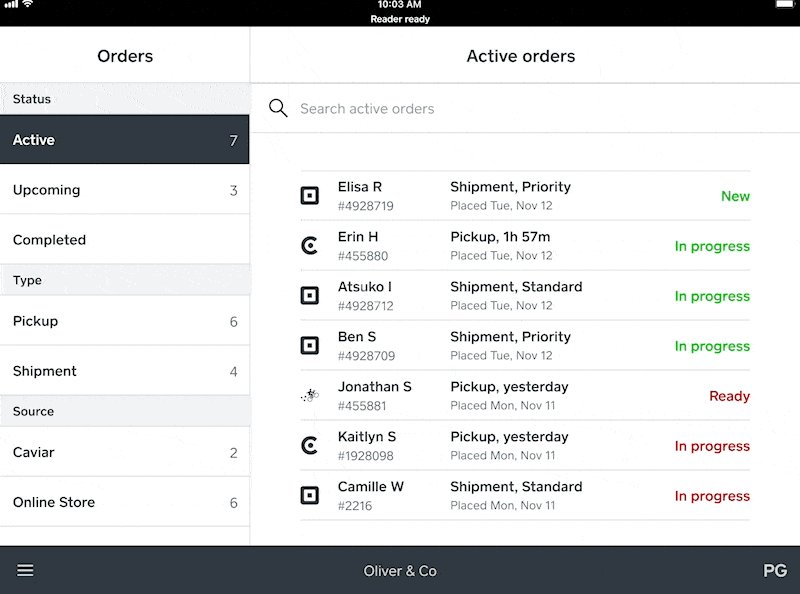
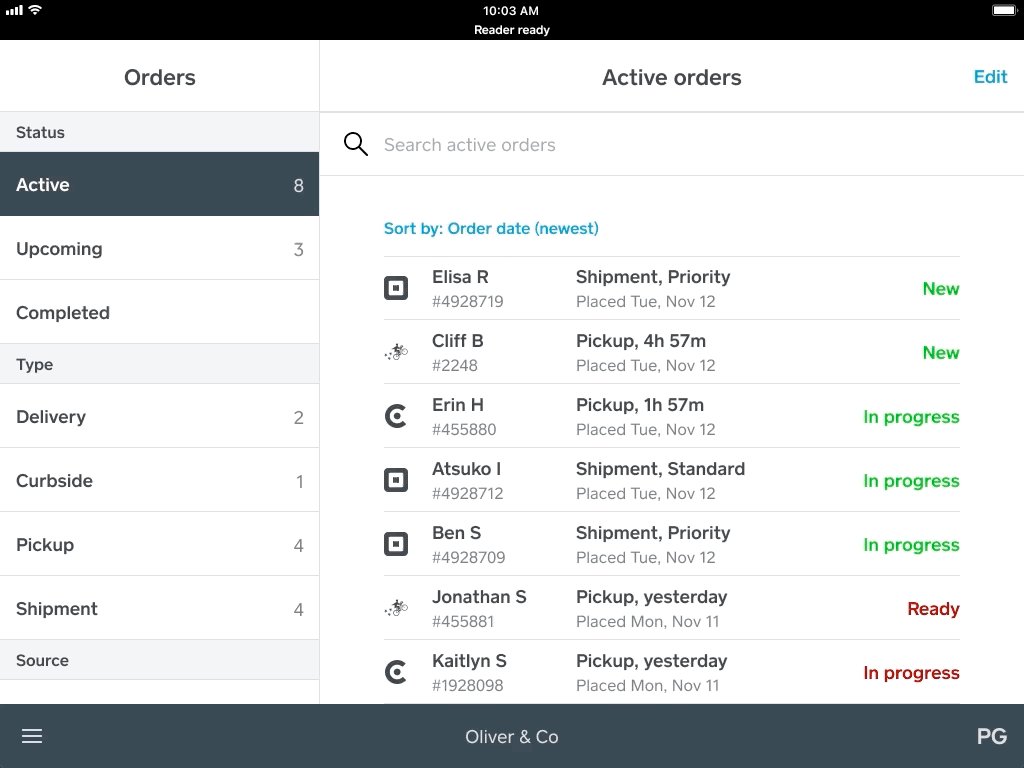
Changing how orders are sorted
Merchants have the option to sort by fulfillment date or order date, chronological or reverse chronological order. In the case that merchants want to clear all overdue orders.

Reflection
Optimizing a remote design internship
This was my first design internship, I was able to learn a lot about the different product offerings of Square, how they work together, and the kinds of challenges sellers face in all the different stages of business.
This was an amazing experience and although I definitely learned a lot throughout the process, there are still areas of improvements and opportunities to explore.
- Explored more blue-sky designs that pushes engineering constraints to better identify ways to notify sellers of different error cases.
- Investing more time into prototyping tools. Prototypes helped communicate ideas more clearly in the early stages of wireframing and when presenting work cross-functionally.
- Sorting order launched in Q4 2020 to over 860k sellers 🚀